Responsive Web App for the World’s No 1 Selfie Sculpture
Sculpture for Capturing
and Sharing Photos


Overview
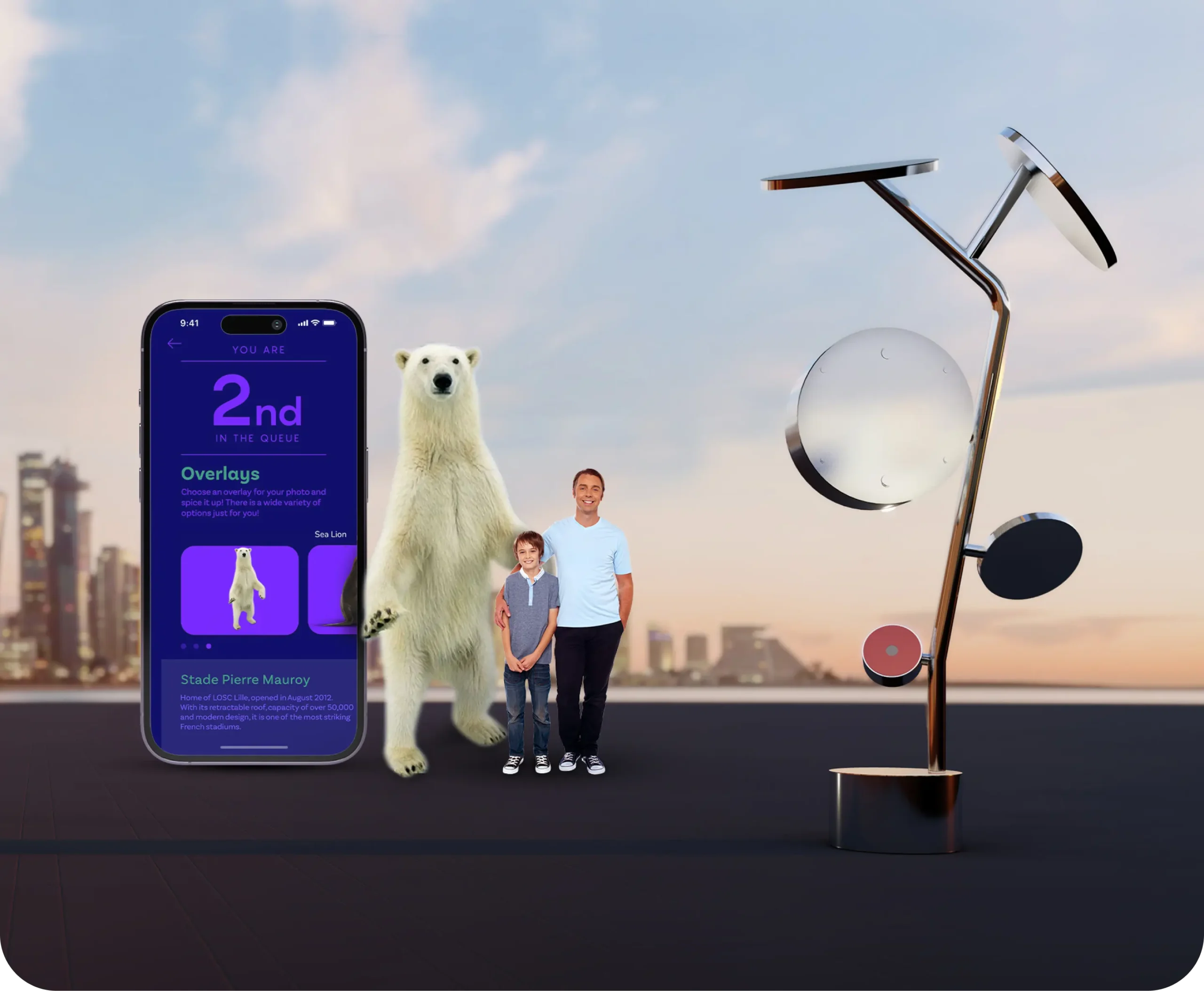
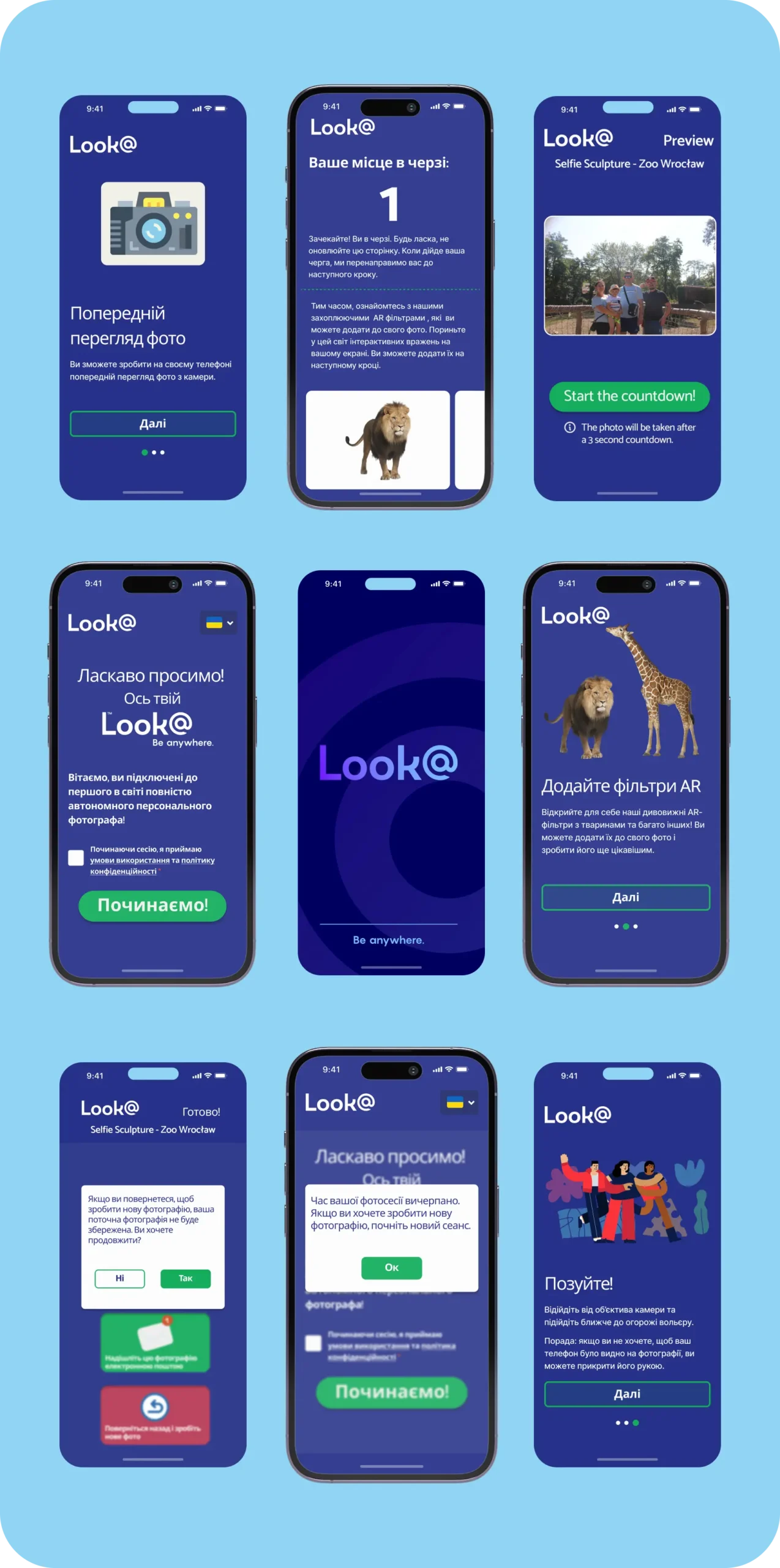
“Look@” is an innovative SaaS product designed to enhance the photography experience in public spaces. This interactive sculpture is equipped with advanced technology that enables individuals to take photos and have them instantly emailed to their desired email IDs. The project aims to create an engaging and aesthetically appealing sculpture that offers a seamless user experience, leveraging QR code scanning and advanced imaging capabilities.

Problem
Lack of Engagement:

Technical Barriers:

Data Privacy and Security:
Durability and Maintenance:



Key Requirements

Sculpture App Interface: The design should be visually captivating and complement the public space.

User Experience: An intuitive, user-friendly interface for all ages and technical backgrounds.

Camera Integration: Integrated with cameras to apply necessary filters and process the image.

QR Code Technology: Seamless QR code scanning to initiate the photo-taking process.

Email Delivery System: Reliable and secure email delivery of photos to users.

Data Privacy and Security: Robust security measures to protect user data.

Maintenance and Support: Efficient system for regular maintenance and support.

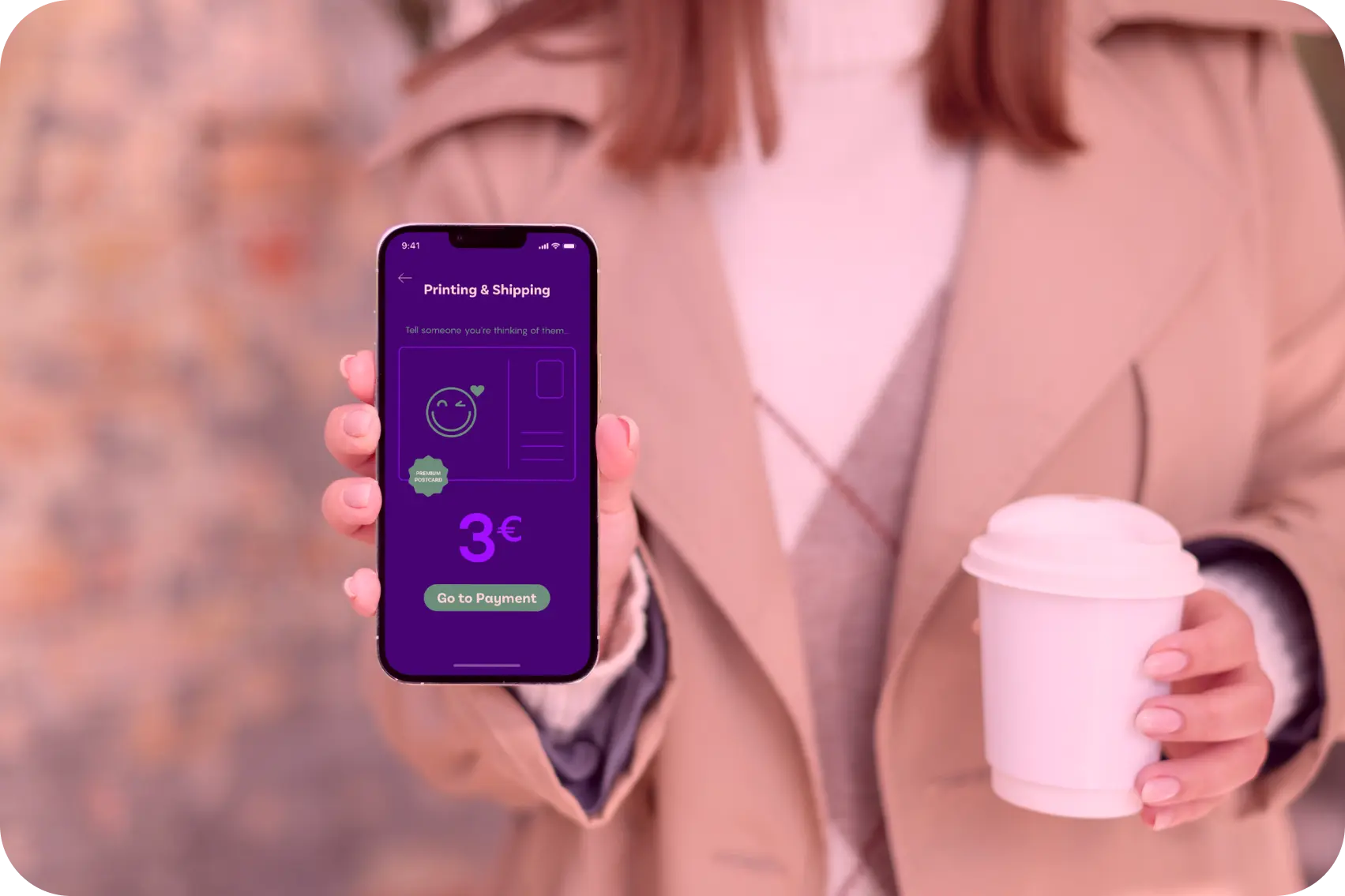
Online Payments and Subscriptions: Payments should be accepted online with support and regulations of each geographic location.

Our Solution
Backend Development (.NET):
- The backend is developed using the .NET framework, offering robustness, security, and scalability.
- Manages user authentication, photo storage, and orchestrates data flow between components.

Web App Development (React.js):
- The primary interface through which users interact with the “look@” sculpture.
- Developed using React.js for an intuitive and user-friendly experience.
- Facilitates QR code scanning, live camera feed display, and photo preview/approval.
Admin Interface Development (MERN):
- Built using the MERN stack to manage and monitor the “look@” sculpture efficiently.
- MongoDB for data storage, Express.js for server-side logic, Node.js for runtime environment, and React.js for the admin front end.
- Enables real-time data access, usage statistics monitoring, and maintenance tasks.



Key Features and Functionality
QR Code Scanning: Prominently displayed QR code initiates the photo-taking process upon scanning.
Camera Integration: High-quality camera with a live feed display on the web app for accurate photo capture.
User Authentication: Simple mechanism for users to provide their email addresses securely.
Photo Preview and Approval: Users can preview and approve photos before email delivery.
Email Delivery: A secure and reliable email service to send photos to users' specified email addresses.
Data Privacy and Security: Encrypted storage of user data in MongoDB with robust access controls.
Maintenance and Support: The admin interface provides tools for monitoring performance, updates, and technical support.
Responsive Design: The web app and admin interface are compatible across various devices and screen sizes.
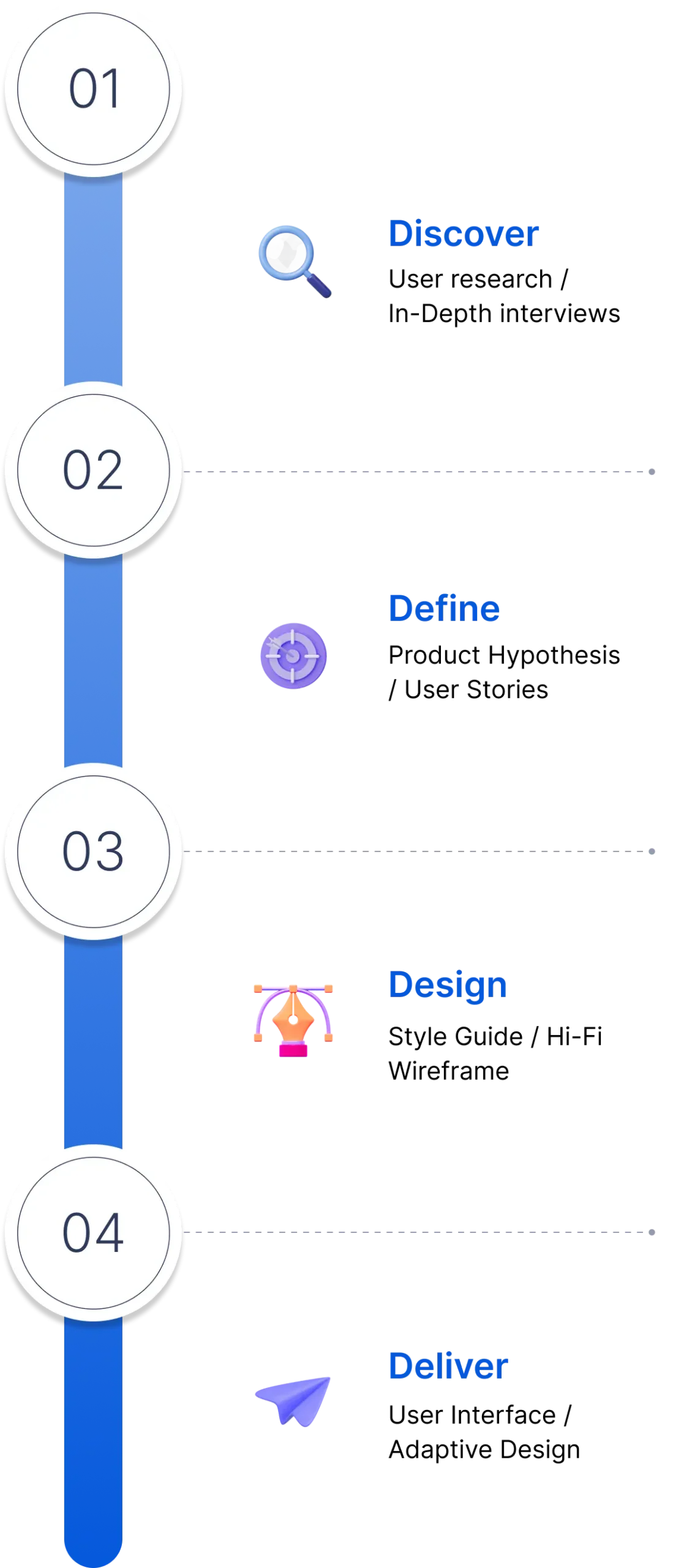
Design Process
This project involved teamwork between UI and UX designers to create an innovative solution. Our business and growth team stayed in constant communication, providing valuable insights throughout the process.



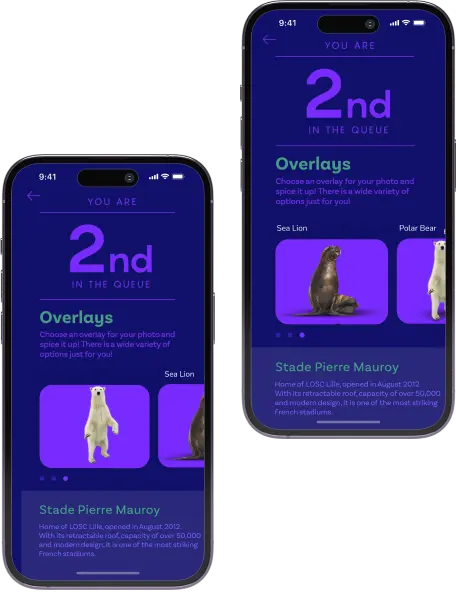
Innovative Public Photography Experience with Real-Time Photo Sharing


Results
Enhanced Engagement:
Technical Accessibility:
Data Security:
Maintenance Efficiency:
Current Status
The “look@” project has successfully transformed the public photography experience, attracting numerous users and providing a memorable way to capture and share moments. The integration of advanced imaging technology and user-friendly interfaces has made “look@” a popular installation in public spaces, enhancing the overall environment and user engagement. Ongoing support and potential upgrades will continue to improve its functionality and appeal.

Tech Stack